皆さんこんばんは。れっどマンです。今回は【Twitterカード】の表示方法についてご紹介したいと思います!
Twitterカードとは?
Twitterカードとは何か。
Twitterで記事のURLを画像表示させる方法です。
Twitterカードなし↓
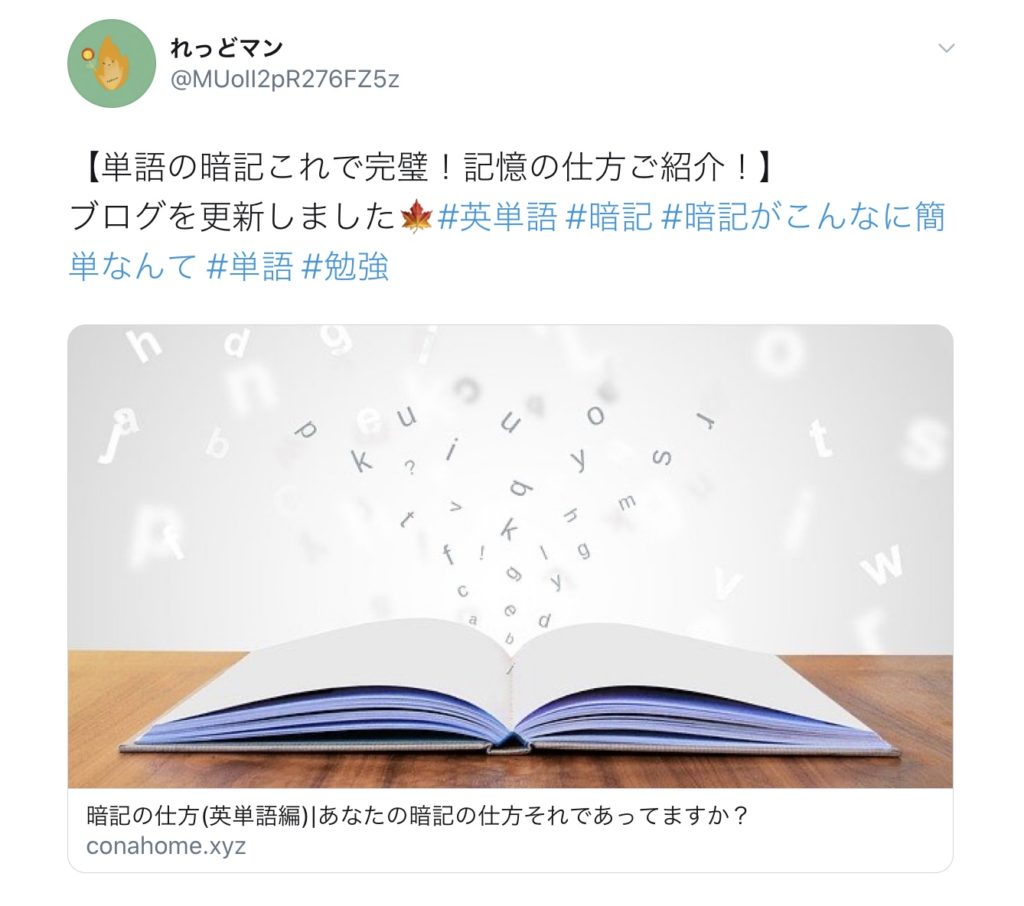
Twitterカードあり↓
画像が「なし」と「あり」でだいぶツイートの見え方が違います。画像ありの方が断然目立って見えますね。記事を画像表示することでURLのクリック率も変わってきます。文字だけの投稿と比べ記事内容のイメージも湧きやすいです。
Twitterカードの表示の仕方
ステップはたった3つだけです。
STEP1:コードをコピペし、コードを書き換え
STEP2:記事に作成したコードを貼り付け
STEP3:表示確認
筆者も「Twitterで記事を画像表示したい゛。」「Twitterカードっていうのか!」「げ、やり方複雑ぁあ゛。」
と思っていましたが、意外にシンプルでした。では、その3ステップをご紹介していきます。
※筆者はWordpressを使用しています。コチラはWordpress専用のTwitterカード作成方法です。
STEP1:下記をコピぺし、コードを作成する。
上記の記事でコードのコピーが終わりましたらそれを他の媒体にペーストしてください。メモでもWordでもなんでもOKです。ペーストが終わりましたら、記事に埋め込むコードを作成していきます。
記事に埋め込むコードは記事ごとに異なります。記事ごとに表示したいタイトルや画像が異なるためです。ですのでコードはその都度作成する必要があるのです。
でも安心してください。コードは意外と簡単です!

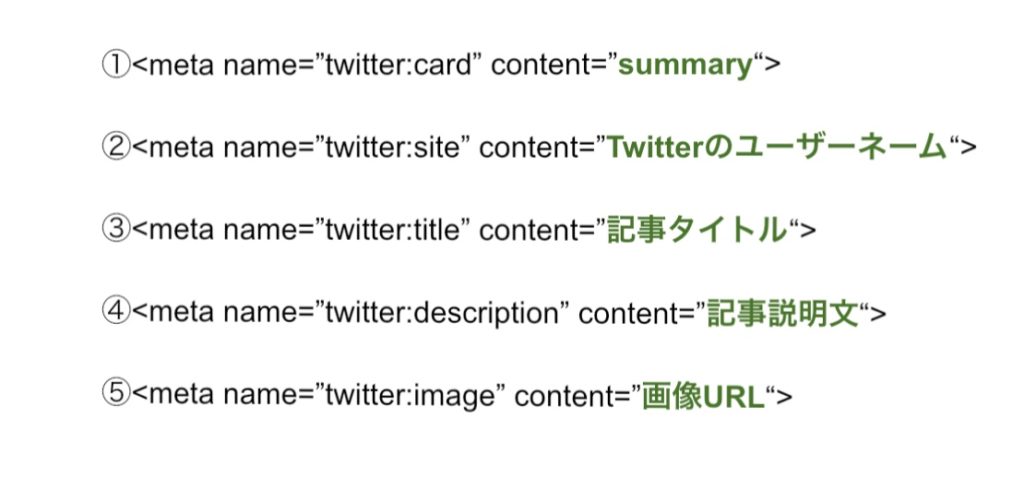
コードをわかりやすく段落分けしてみました!

この緑色の部分を各記事によって変更していきます。
①Summary
SummaryはTwitterに表示する時の画像の大きさです。「summary」と「summary_large_image」だけ覚えておけば十分です。
最初にお見せした【画像あり】のツイートは「summary_large_image」つまり大型画像サマリーカードです。(以下参照↓↓↓)

上記の場合は
<meta name="twitter:card" content="summary_large_image">
というコードが作成できればOKです!
<meta name="twitter:card" content="summary">にすると通常のサイズのサマリーカードになります。
②Twitterのユーザーネーム
どんどん行きます。
ツイッターの@から始まるユーザーネームを入力してください。
③記事タイトル
画像と一緒に表示させる記事タイトルを入れてください。上記の写真の場合は
<meta name="twitter:title" content="暗記の仕方(英単語編)|あなたの暗記の仕方それであってますか?">
と入力します。
④記事説明文
記事の説明文を入力してください。
⑤画像URL
ここが1番肝心です!!!注意が必要なところです!!!
最後に画像URLを入力しますが、必ずURLを記事に投入したものと同じURLにしてください。又、画像が重すぎると表示ができません。出来るだけ解像度やサイズの小さい画像を選択してください。
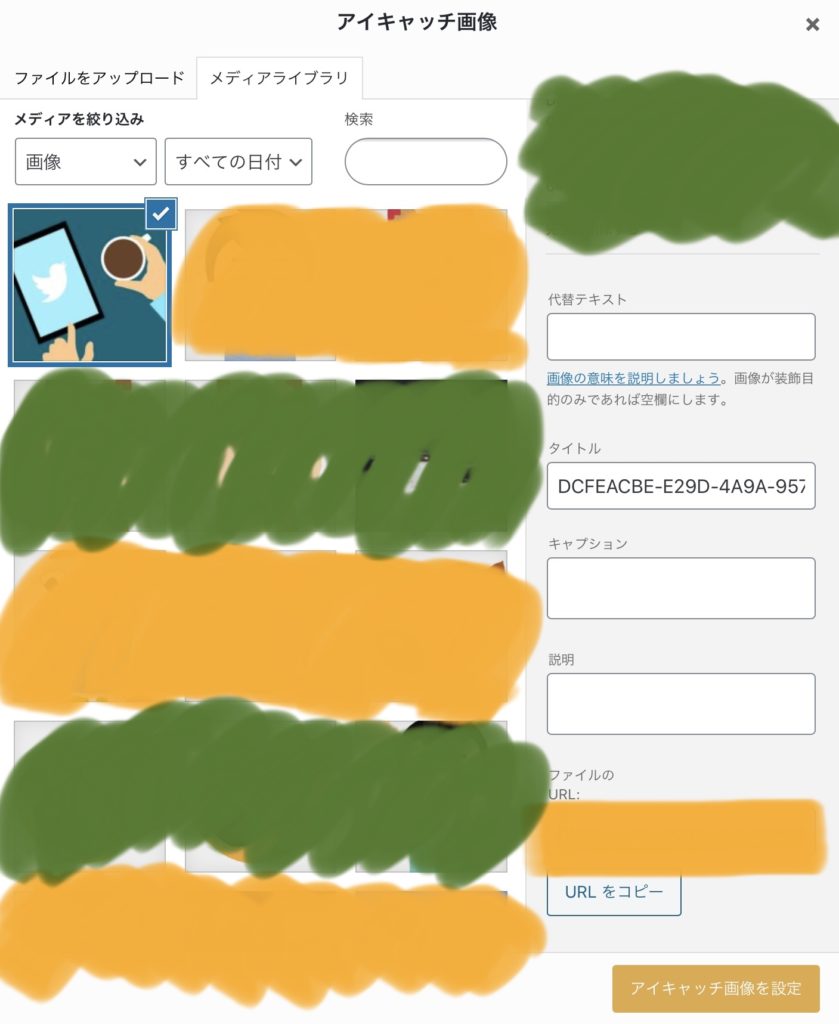
では、画像のURLの取得方法をご紹介します。
記事のアイキャッチ画像を設定します。アイキャッチ画像を設定する時の画面左下にある【アイキャッチ画像設定】の上部【URLをコピー】で画像のURLをコピーしておきます。コチラをそのままTwitterカードのコードに貼り付けしてください。

これでコードが完成しました。あとはその作成したコードをコピーして記事のコードに貼り付けるだけです!
STEP2:作成したコードを記事のコードに貼り付ける
作成したコードを記事のHTML内に貼り付けます。
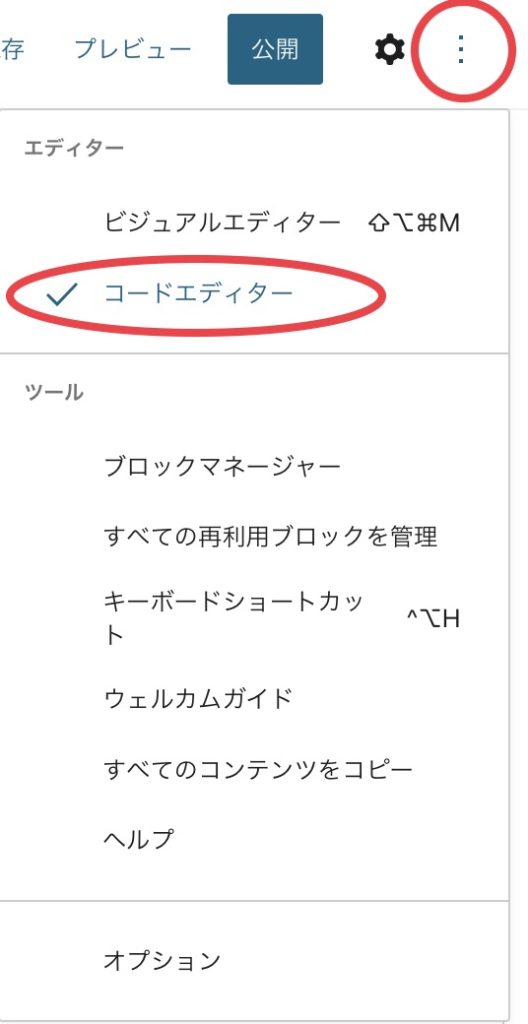
①まず、作成した記事を「ビジュアルエディター」から「コードエディター」に変更します。(下記画像の赤丸参照)

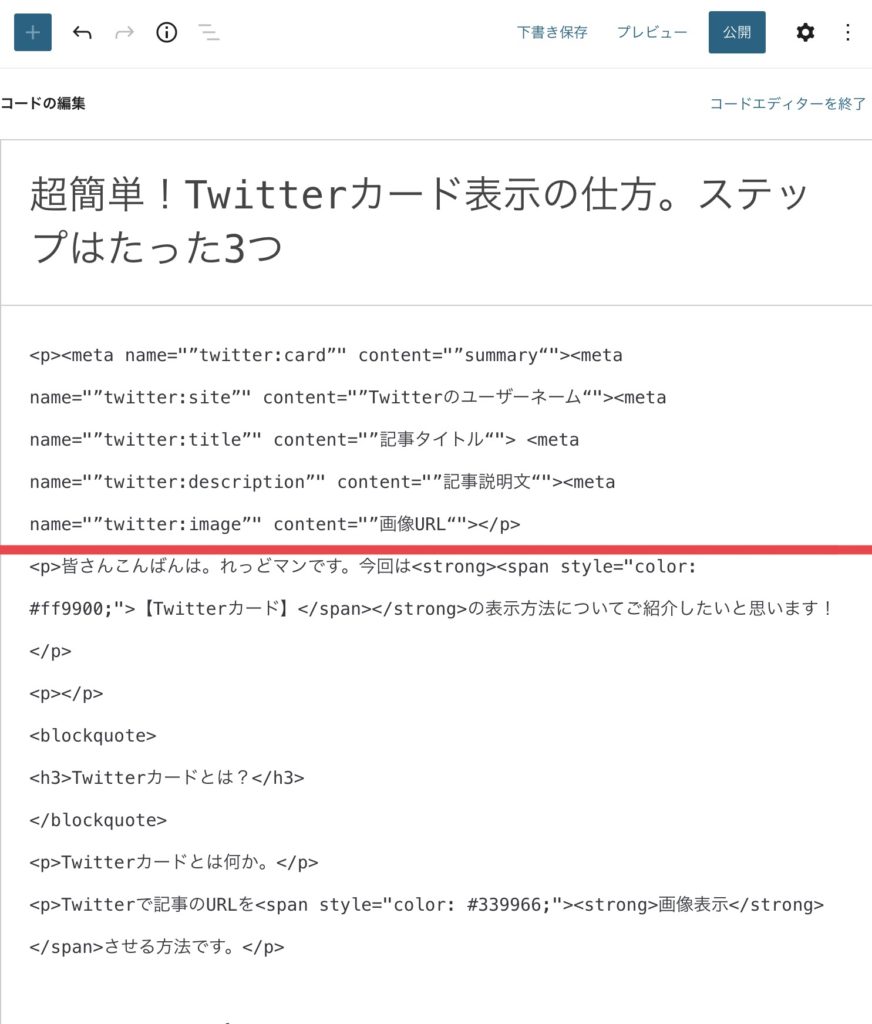
②「コードエディター」を開いたら、1番上に作成したコードを貼り付けます。赤線の上に貼り付けします。
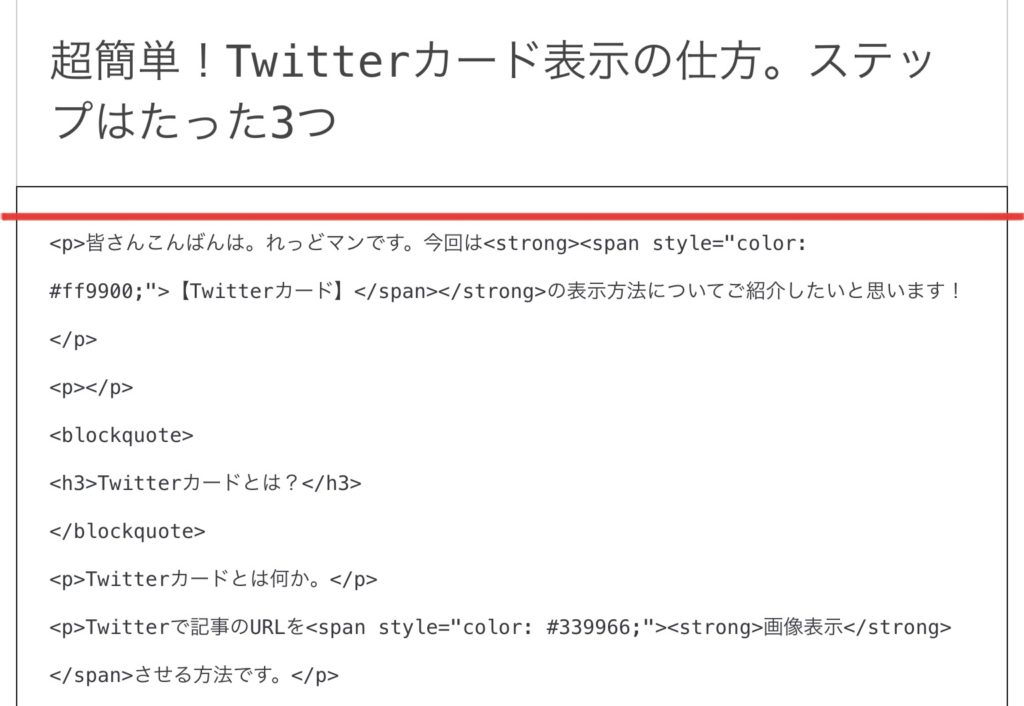
Twitterカードコード貼り付け前のコードエディター

Twitterカードコード貼り付け後のコードエディター

これでツイッターカードの設定は完了です。後は記事のURLがしっかりと機能するかどうかを確認します。
STEP3:ツイッターカードの動作確認
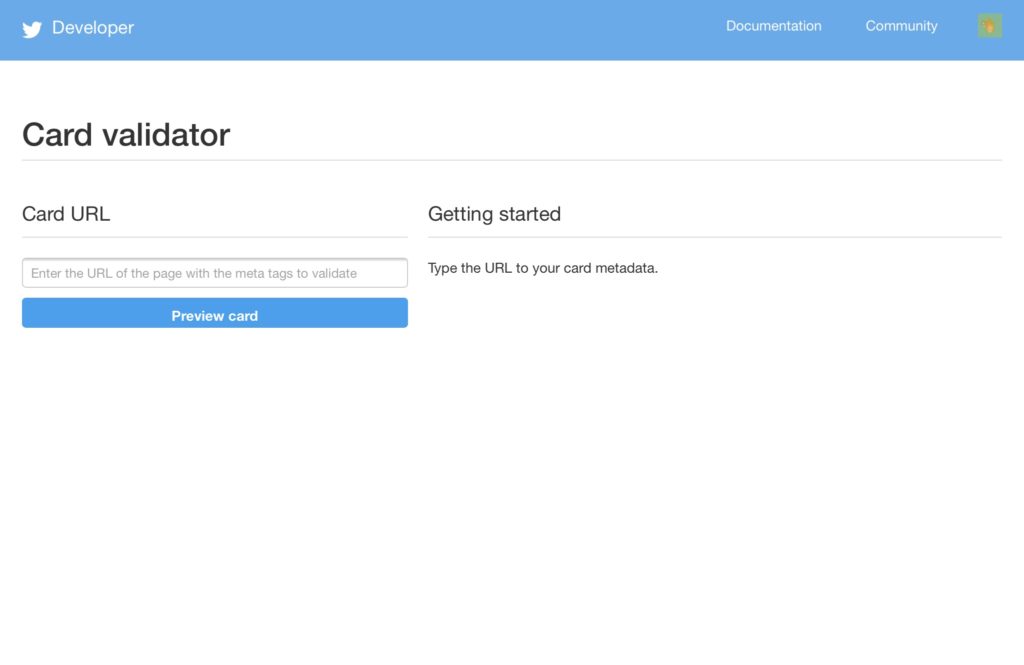
Card validatorというツイッターカードチェッカーで確認をします。

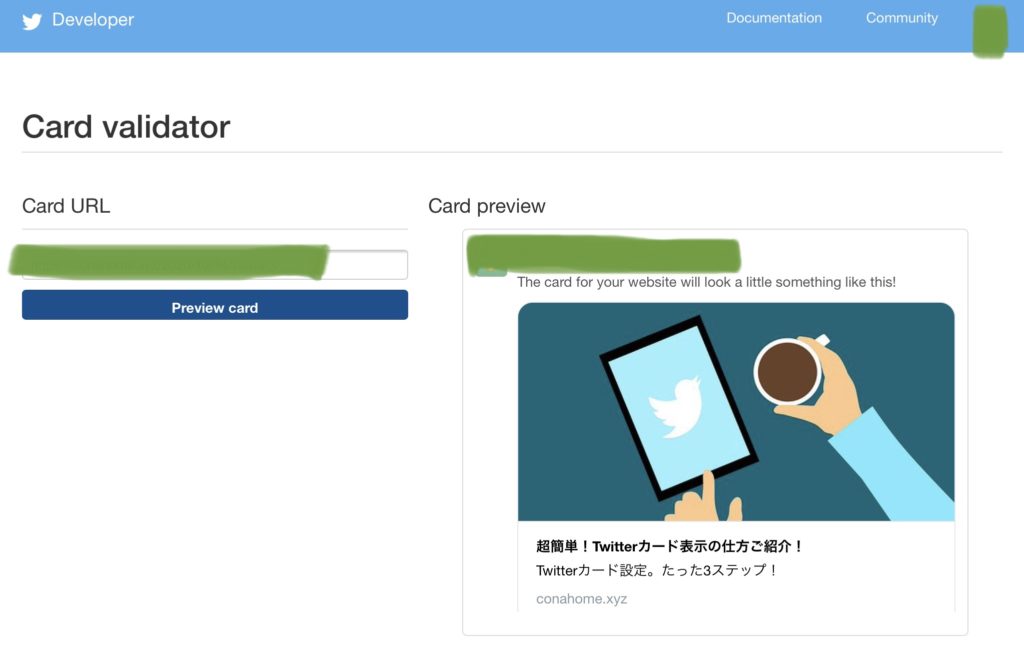
以下のように表示されれば成功です

⭐︎表示がうまくいかない場合は、少し時間を開けてから開いてみてください。少し反映に時間がかかります。又、画像のみ表示されない場合は画像が重い可能性があります。画像を変えて試してみてください。
いががでしたか?筆者は取得に時間がかかってしまいましたが、覚えてしまえば簡単です!ぜひ皆さまも試してみてください。


