皆さま、グーグルサーチコンソール(Google Search Console)を知っておられますか。筆者は恥ずかしながら全く知りませんでした。
ブログを始めて初期に、グーグルアナリティクス(Google Analitics)を知り、すぐさま登録をしていましたが、サーチコンソールの存在には辿り着けませんでした。
サーチコンソールはサチコと呼ばれているんですね。(言いたいだけです)今回はそんなサーチコンソールの登録の仕方をご紹介したいと思います。
はじめに
はじめに、筆者はサーチコンソールの登録にものすごく手こずりました。説明を読んでも全く何を言っているか分からん。なにせ、初心者なもんで。。。
ですので、この記事では私のような初心者にもわかりやすく「手順」だけを説明する記事にしたいと思います。何故そうなるのか、何故そうしなければならないかは他のプロの方の記事に飛んでいただければと思います。
登録の手順
登録の手順をまずお話しします。
※最初に断っておきます。すみません。筆者のブログはWordPressですのでこの記事はWordPressのブログをお持ちの方向けです。
①サーチコンソールに自分のサイトを登録する
②上記で登録したサイトの所有権が自分であることを証明する
③自分のサイトにXML式のサイトマップを作成する
※XMLは後ほど説明します。
④サーチコンソール上のサイトマップに自分のサイトのサイトマップを連動させる。
以上です!簡単そうに思えるでしょう。いいえここに辿り着くのにかなりの時間がかかりました。 泣
①サーチコンソールに自分のサイトを登録する。
重要ワード:プロパティ
サーチコンソール内では、サイト=プロパティです。サーチコンソールでは一つのGoogleアカウントで複数のプロパティ(サイト)を見ることができるようになっています。複数のブログを持っている方には嬉しい機能です。
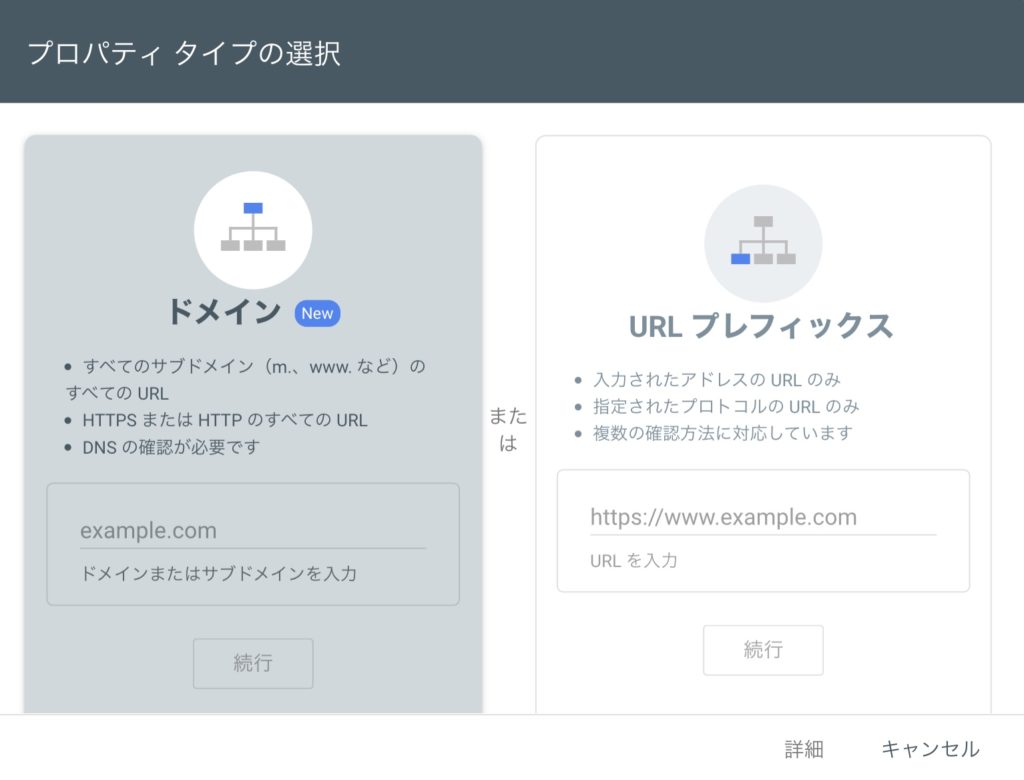
本題に移ります。サーチコンソールを検索すると以下のような画面になります。※Googleメールにログインしていない場合はサイトに繋げているメールでログインしてください。右側の「URL プレフィクス」に自分のサイトのURLを入れてください。「続行」を押すと自分のサイトが登録されます。
注意!!URLを絶対に間違って登録しないように!ここが間違っていると全てうまくいきません。

②上記で登録したサイトの所有権が自分であることを証明する
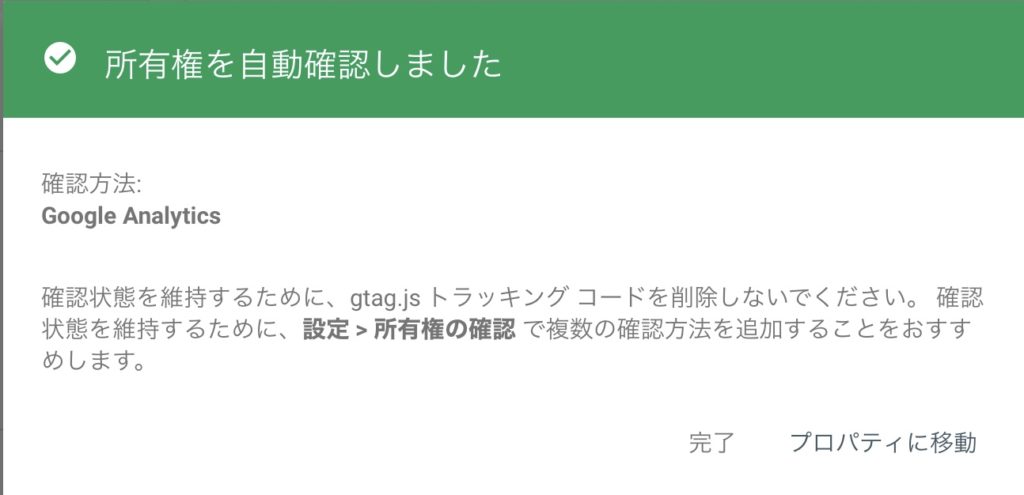
googleアナリティクスにサイトを登録している方は、下記の画面が出る方もいると思います。私はGoogleアナリティクスに既に登録していたので、自動的に所有権が証明できました。↓↓↓

私は念のため、HTMLタグによる証明も行いました。2つ証明していて悪いことはない!と思い行っています。
HTMLタグでの所有権確認方法
登録方法はサーチコンソール画面の左下にある「設定」→「所有権の確認」→「確認方法」の中の「HTMLタグ」で行いました。
「HTMLタグ」をクリックすると、やり方とともに、メタタグが出てきます。それをコピーして、サイトに埋め込みます。
メタタグのサイトへの埋め込み方
メタタグをコピーしたら、WordPressの自分のサイトの編集画面にいきます。
自分のブログサイトのコード内にメタタグを埋め込む作業をします。
WordPressの編集画面左下。「外観」→「テーマエディタ」を開きます。テーマエディタに入ったら画面右下の「テーマヘッダー」をクリック。
そうするとサイトのコードがずらぁーっと出てきます。
少しわかりにくいですが、上から見ていくと、</head>を見つけられると思います。これはサイトのヘッド(頭)部分の終わりを表しています。この</head>の前にコピーしたメタタグ、<meta name=“………>を貼り付けてください。
貼り付けたら下の「ファイルを更新」を押してください。
ここまで終わったら、サーチコンソールのメタタグをコピーした画面に戻り「確認」を押します。
確認が完了されました。と出れば成功です!!
登録したのにサーチコンソールにデータが反映されない
今からする作業③④は、自分のブログサイト内にある記事をサーチコンソールに把握してもらうために必要な作業です。サーチコンソールにサイトのURLを登録し「自分のサイトはこれだよー」と教えるだけではダメだということです。サーチコンソールに分析してもらうには自分のサイト内の記事を把握してもらわなければなりません。
余談ですが、筆者はこの③④の手順を行わずに3日ぐらい放置していました。「データの反映遅いなぁー…」と待っていました。ですが③以降が重要な作業です。皆さまにはロスタイムして欲しくないので、③以降を必ず行ってくださいね…
手順は、
③自分のサイトのサイトマップを作成する。
④作成したサイトマップをサーチコンソールに連動させる。
まず、自分のサイト内にサイトマップを作成します。そしてそのサイトマップをサーチコンソールに伝えます。
(例えば…)
あなたは最近知り合ったお友達を自分の家に招待することにしました。お友達が自分の家にたどり着けるように最寄りの駅から自分の家までを地図で伝えます。
あなたは家の地図を書きます。→これが手順③です。自分のサイトのサイトマップを作成するということです。
書いた地図はそれだけではダメです。友達に伝えなければなりません。→これが手順④です、サーチコンソールにサイトマップを連動させる(伝える)ということです。
手順③④を行わないということは、友達に自分のお家に来て!と招待したのにその場所を教えていないのと同じことです!③④をしていなかった筆者はなんで友達来ないんだー?と場所を教えていないのに3日間悩んでたんですね。 ふふふ
さて、あなたは地図を作り、その地図を友達に見せながら、〇〇駅が最寄り駅だからそこからの行き方を書いたよ!とうっかり日本語でメールを送りました。
すると、友達から日本語分からないから、英語で教えて!と返信が返ってきました!
重要ワード:XML
XMLはコンピュータ内の言語です。HTMLと同じ類のものですね。
サーチコンソールのサイトマップはXML式で読み込みをします。ですのでHTMLで書かれたサイトマップは読んでくれません。重要なのはXMLのサイトマップを作成し、サーチコンソールに伝えることです。
日本語が分からない友達に日本語で説明をしても伝わりません!その人に合った言語で伝えます。
③自分のサイトのサイトマップを作成する-プラグイン:Google XML Sitemapを使用する
難しそうに感じますが全く難しくありません。WordPressにプラグインGoogle XML Sitemapをインストールします。
今回はサーチコンソールへのサイト登録がメインですので重要な設定だけ説明します。

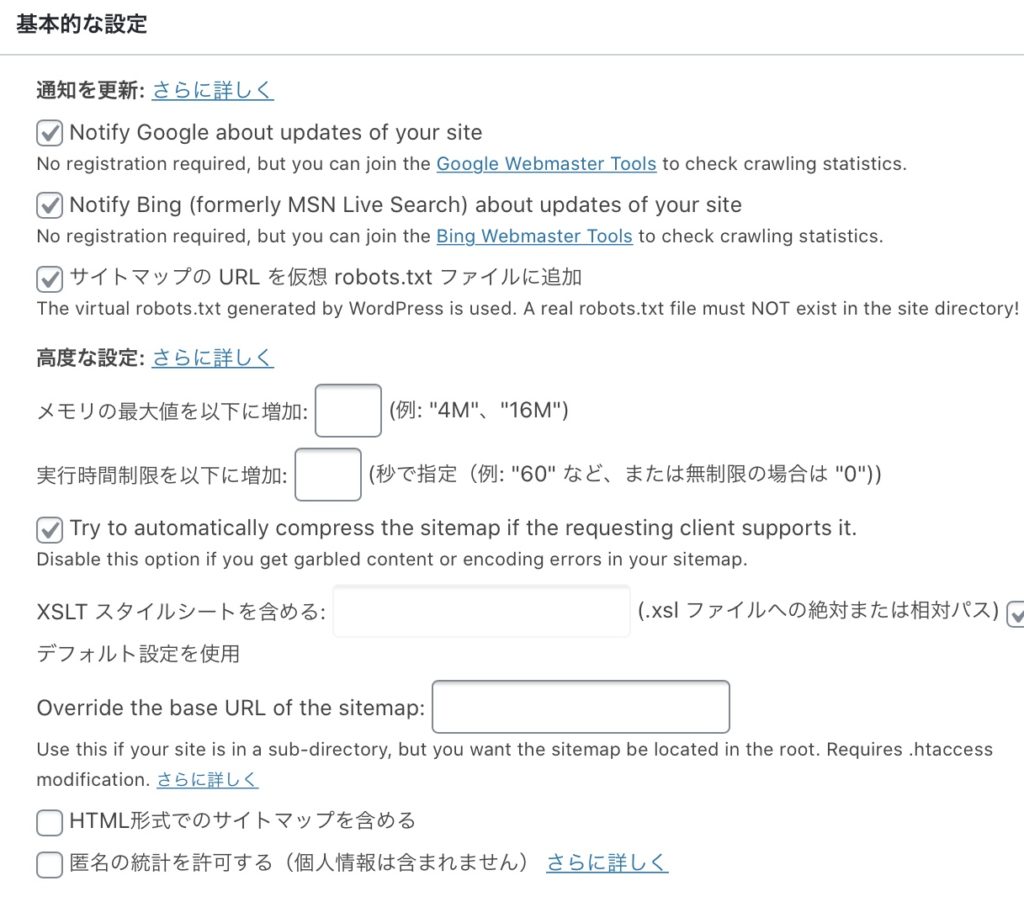
上の写真:プラグインGoogle XML Sitemapの「基本的な設定」内の下に、
「HTML形式でのサイトマップを含める」
とあります。そこのチェックを必ず外して一番下にある「設定を更新」を押してください。こうすることでHTMLでなくXMLでのサイトマップを作成できます。
以上です!簡単!
④作成したサイトマップをサーチコンソールに伝える
こちらも簡単!!
サーチコンソールの左「サイトマップ」をクリック。新しいサイトマップの追加で「sitemap.xml」と入力して「送信」です。
成功しました。と出ればOK。
ここまでお付き合いありがとうございました!サーチコンソールの登録はGoogleアナリティクスの時と比べて遥かに時間がかかりました。
皆さまお疲れ様でしたー!

